Equalize Pricing Tables Height with Divi
How to make the pricing table height the same.
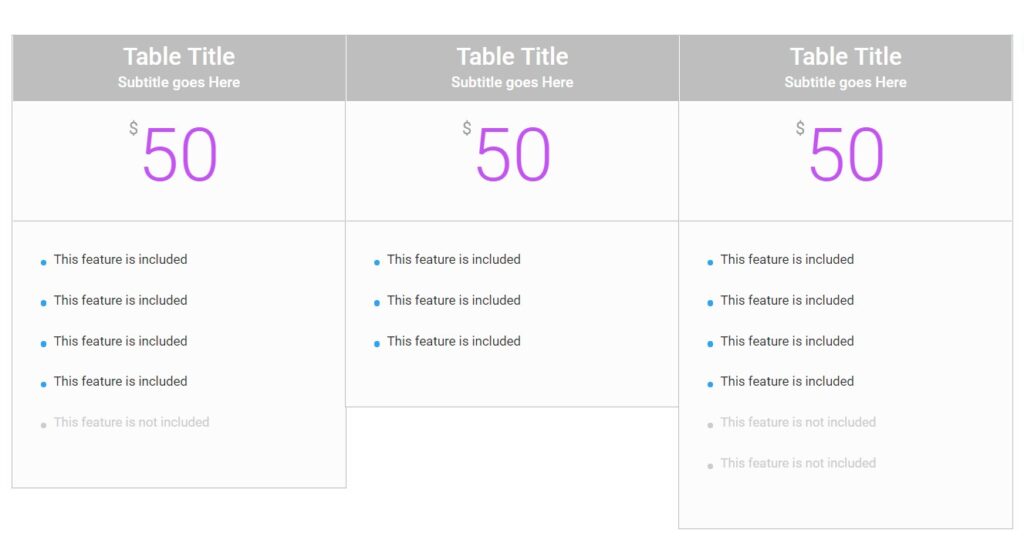
When using the pricing tables module you will see that the height of each table is going to rely on the content you put there, so if you have different content in each table, you will see something like this:

This might be okay, but you may want to have those tables show with the same height. You can use the following CSS code:
.et_pb_pricing_table_wrap {
align-items: normal;
}
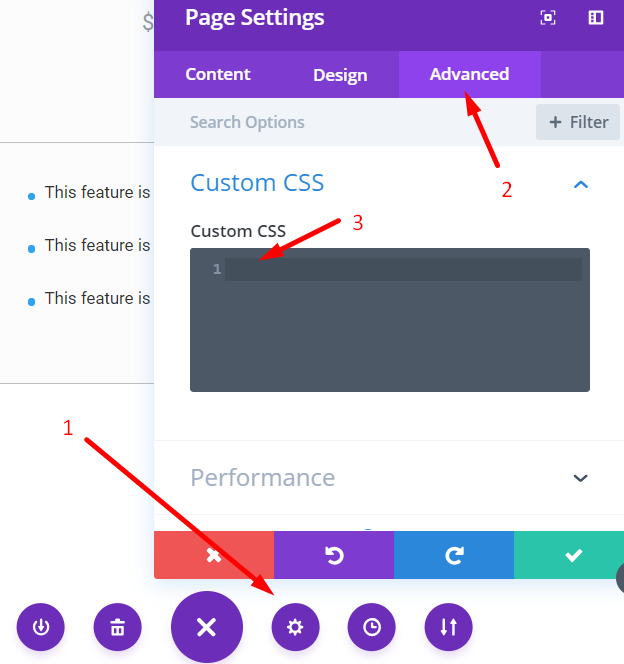
If you want the change to apply globally, on all pricing table modules, then add it in **Dashboard => Divi => Theme Options => Custom CSS. ** If you want this change to apply on one page only, then add the above code in the page settings custom CSS field so that it doesn’t affect other pages:

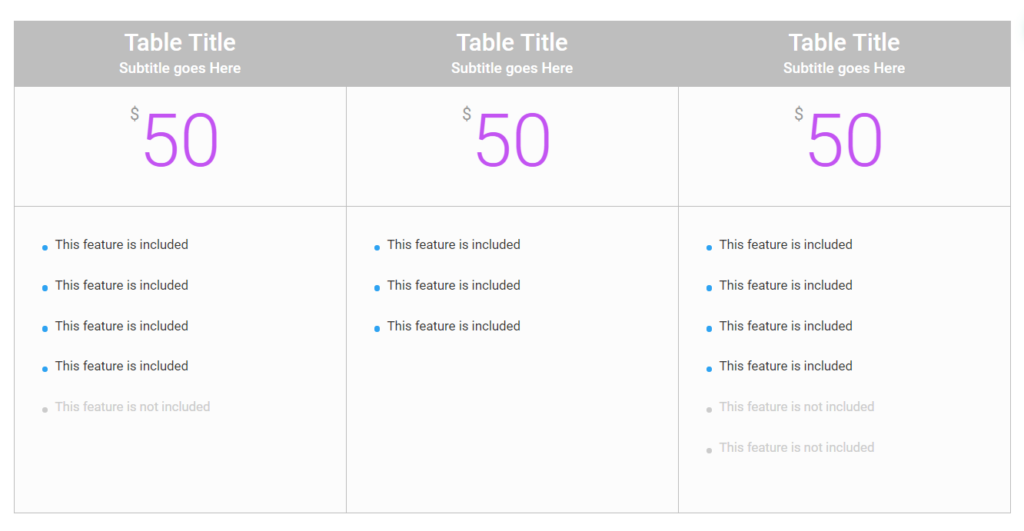
**Result: **

<- OTHERS ->